| Меню |
|
|
| Опрос |
|
|
| Статистика |
|
|
| Главная » Файлы » Всё для uCoz » Скрипты |
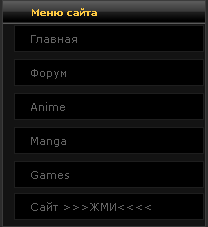
Красивое меню с разворачивающимся эффектом после нажатия
| 01.02.2010, 20:04 | |
 Качаем архив заливаем на сайт
Code <!-- <block1> --> <table border="0" cellpadding="0" cellspacing="0" style="border:1px solid #3C3C3C;margin-bottom:2px;" width="180"> <tr><td height="23" style="background:url('http://s42.radikal.ru/i097/0904/3e/f2cf648a7f1e.png') #252525;color:#FFCA42;padding-left:28px;font-size:10px;"><b>Меню сайта</b></td></tr> <tr><td style="background:#131313;padding:1px;"><div id="middle"> <div class="background layoutleft"> <div id="left"> <div id="left_container" class="clearingfix"> <div id="submenu"> <ul class="mainmenu"> <li class="level2 parent toggler"> <span>навигация жми</span> <div> <ul class="mainmenu accordion"> <li class="level3"><a href="$HOME_PAGE_LINK$">Главная</a></li> <li class="level3"><a href="/load">Файлы</a></li> <li class="level3"><a href="/publ">Статьи</a></li> <li class="level3"><a href="/gb">Гостевая</a></li> <li class="level3"><a href="/forum">Форум</a></li> </ul> </div> </li> <li class="level2 parent toggler"> <span>Сайт >>>ЖМИ<<<<</span> <div> <ul class="mainmenu accordion"> <li class="level3"><a href="ССЫЛКА">Название ссылки</a></li> <li class="level3"><a href="ССЫЛКА">Название ссылки</a></li> </ul> </div> </li> <style type="text/css" media="all">@import url(/css/engine.css);</style> <style type="text/css" media="all">@import url(/css/extensions.css);</style> <style type="text/css" media="all">@import url(/css/general.css);</style> <style type="text/css" media="all">@import url(/css/login.css);</style> <style type="text/css" media="all">@import url(/css/style.css);</style> <!--[if IE 6]><style type="text/css" media="all">@import url(/css/ie6hacks.css);</style><![endif]--> <!--[if IE 7]><style type="text/css" media="all">@import url(/css/ie7hacks.css);</style><![endif]--> <!--[if lte IE 7]><style type="text/css" media="all">@import url(/css/iehacks.css);</style><![endif]--> <script language="javascript" src="/scripts/base.js" type="text/javascript"></script> <script language="javascript" src="/scripts/mootools.js" type="text/javascript"></script> <script language="javascript" type="text/javascript">var YtSettings = { widthThinPx: 780, widthWidePx: 940, widthFluidPx: 0.90, heightToppanel: 320};</script> <script language="javascript" src="/scripts/tools.js" type="text/javascript"></script> <script language="javascript" src="/scripts/morph.js" type="text/javascript"></script> <script language="javascript" src="/scripts/menu.js" type="text/javascript"></script> <script language="javascript" src="/scripts/slidepanel.js" type="text/javascript"></script></td></tr> </table> <!-- </block1> --> Скачать бесплатно Красивое меню с разворачивающимся эффектом после нажатия
| |
| Просмотров: 746 | Загрузок: 244 | Рейтинг: 5.0/1 | |
| Всего комментариев: 0 | |
| Мини-профиль |
| Новые файлы |
| Друзья |
|
|





