| Меню |
|
|
| Опрос |
|
|
| Статистика |
|
|
| Главная » Файлы » Всё для uCoz » Скрипты |
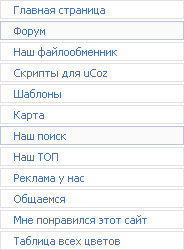
Меню
| 19.01.2010, 23:29 | |
 Функции: При наведении на одну из этих ссылок они меняют цвет. Ну в общем установите и всё поймёте. Code .ma {font-weight:bold;} a.ma:link {text-decoration:none; color:#4C74B6} a.ma:visited {text-decoration:none; color:#4C74B6} a.ma:hover {text-decoration:none; color:#4C74B6;} li.f{border:1px solid #BAC6D9; margin: 2px; padding: 2px 2px 2px 13px; background: #FAFAFA;} li.f:hover {border:1px solid #B8B8B8; margin: 2px; padding: 2px 2px 2px 13px; background: #F3FAFF;} li.m {border:1px solid #E1E1E1; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;} li.m:hover {border:1px solid #B8B8B8; margin: 2px; padding: 2px 2px 2px 13px; background: #F3FAFF;} .m {font-family:Tahoma,Arial,Helvetica;} a.m:link {text-decoration:none; color:#4C74B6} a.m:visited {text-decoration:none; color:#4C74B6} a.m:hover {text-decoration:none; color:#4C74B6; font-weight:bold;} a.m:active {text-decoration:none; color:#4C74B6; font-weight:bold;} .ma {font-weight:bold;} a.ma:link {text-decoration:none; color:#4C74B6} a.ma:visited {text-decoration:none; color:#4C74B6} a.ma:hover {text-decoration:none; color:#4C74B6;} li.f{border:1px solid #BAC6D9; margin: 2px; padding: 2px 2px 2px 13px; background: #FAFAFA;} li.f:hover {border:1px solid #B8B8B8; margin: 2px; padding: 2px 2px 2px 13px; background: #F3FAFF;} li.m {border:1px solid #E1E1E1; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;} li.m:hover {border:1px solid #B8B8B8; margin: 2px; padding: 2px 2px 2px 13px; background: #F3FAFF;} Скачать бесплатно Меню | |
| Просмотров: 474 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |
| Мини-профиль |
| Новые файлы |
| Друзья |
|
|





